When I was brought on less than 3 months ago to work for Brad Frost Web, I was expecting a challenge and sure enough I got one. Learning web design and development has not been an easy task, but I have had a great teacher in Brad Frost. I am very grateful for the opportunity to work for my brother and was excited to take on the challenge of redesigning the website for Frost Finery, my sister in-law’s awesome and unique jewelry company. As promised, I will go into a more in-depth analysis of the components that made up the redesign, including:
- Pattern Lab
- Atomic Design
- Mustache
- JSON
- WordPress Plugins
- Advanced Custom Fields
- Php
- JQuery
- Collection Functionality (Lazy Loading)
- Photoshop
- Changing the picture element depending on breakpoint in viewport
- Github pros and cons
- Client relations
Pattern Lab and Atomic Design
Pattern Lab was an idea created by Brad Frost, Dave Olsen, and others in the web community consisting of a collection of tools that helps keep the design of the website consistent across the entire site. Pattern Lab goes hand-in-hand with the atomic design concept that Brad is currently writing a book about. Atomic design consists of atoms, molecules, organisms, templates, and pages, where a group of individual atom components makes up a molecule, a group of molecules make up an organism, and so on until we reach the final page phase. Both of these helped quite a bit with designing Frost Finery.
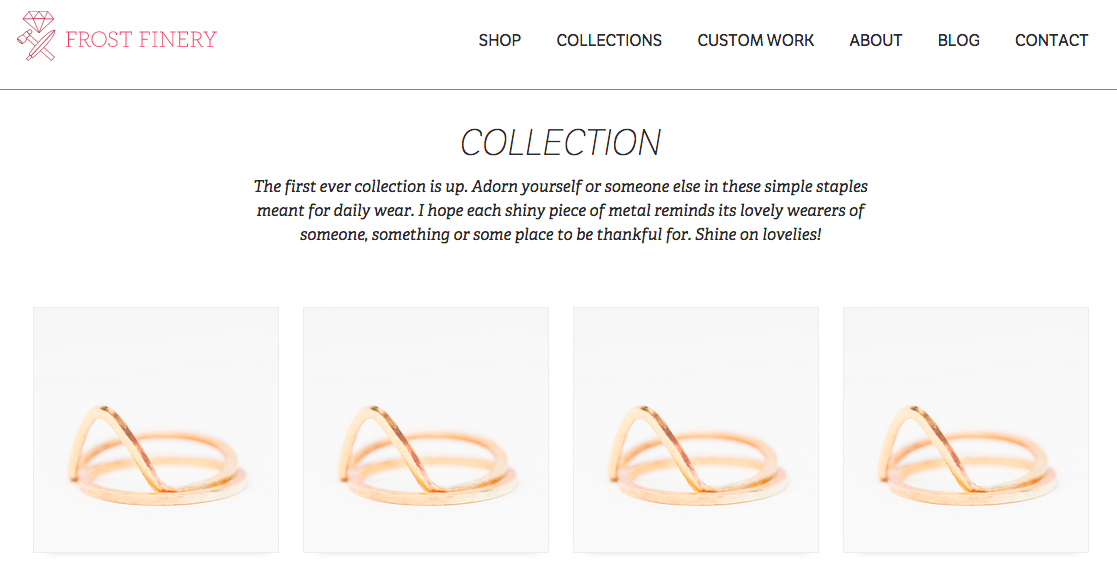
With Frost Finery, we had 2 separate sites, a Pattern Lab site (which consisted of the general layout) and a WordPress site that contains the actual content that appears in the final product on frostfinery.com. Pattern Lab consisted of using HTML elements as well as Mustache, JSON, and CSS. Mustache is a template system that allowed me to use atomic design to include organism level pieces into the template and into the final page while JSON allowed me to include the data that shows up in Pattern Lab. CSS was used to actually style the contents of the site. Below is an example of how we used Pattern Lab and atomic design in the Collections page, where:
- atom = navigation button (i.e. Shop)
- molecule = navigation list (i.e. group of Shop, Collections, Custom Work, etc.)
- organism = the header navigation
- template = the page layout (as seen)
- page = includes the template with the actual content that the user sees.
Using Pattern Lab and atomic design together makes life easier for the designer to see the layout before replicating this into the WordPress site. Being that WordPress uses php and not mustache/JSON, I had to learn php to create the actual site itself, which sounds easier than it actually was.
WordPress, the Plugins, and All of Their Glory
WordPress is a great tool to use for creating a website for a client who needs a straight forward way to include content on their page. However, learning php took a little bit of time, but once I got the gist of how it worked it was great to use. Along with php, WordPress also allows you to download plugins, which help when it comes to designing the site and giving the client an easy way to locate the right data they need to update. It also allows the client to manipulate how they want to display their information on their site. Some of the plugins we used were:
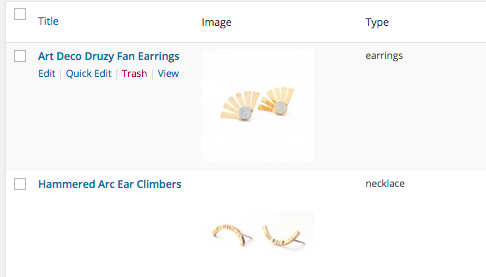
- Advanced Custom Fields – Allowed me to create different sections for Frost Finery to organize its Jewelry, Events, and Shops. Allowed me to target different elements in php easily.

- WP Migrate Pro – Allows me to pull down the latest information from the remote site to the local site. Somewhat similar to Git Tower, but for WordPress
- Admin Columns – Customize the backend of the site in Admin to display in an organized fashion. Makes it easier for Frost Finery to find its different items

- Simple Custom Post Order– Allows Frost Finery to reorder her items in the Admin of WordPress to display on the front end. Great for her Jewelry section.
- Contact Form 7 – Allowed me to create a functioning contact form relatively easily displayed on the Contact Page
- Instagrate to WordPress – Allows Frost Finery to post to Instagram and it will post onto the blog section of Frost Finery as well.
- Regenerate Thumbnails – A godsend when I changed the images max-size on the page so it would load faster. Instead of having to upload the images again, I could resize them using this tool.
All of these plugins were extremely helpful in creating the Frost Finery site.
JQuery
Another example of a language I had to learn from scratch. Being that Brad and I used vanilla Javascript for Death to Bullshit, JQuery was new to me. Because the first design of the site included jQuery, we decided to continue to use it. I have learned to try and stay away from jQuery being that it takes up a decent chunk of space causing the site to potentially load slower. JQuery was definitely a useful tool to learn and provides the functionality of each page on frostfinery.com. We used jQuery for the click events on jewelry items, displaying the panel when jewelry item is clicked on, scrolling to a certain location on the page, and adding/removing classes/ids/elements from the HTML of certain items.
One of the biggest issues was the amount of lag on the Collections Page due to the size and amount of photos. I added max sizes to the images but also used jQuery to not load in any images on the panel under the thumbnail until clicked. This reduced the size of the page from 8MB to 1.2MB.
Other New Tips and Opportunities
Along with the other firsts discussed, this was my first time dealing with a client (it helped that she is my sister-in-law). I quickly realized that you want to make the client happy but also compromise on certain issues. I can see how this could become a heated battle between designer/developer and client in the corporate world.
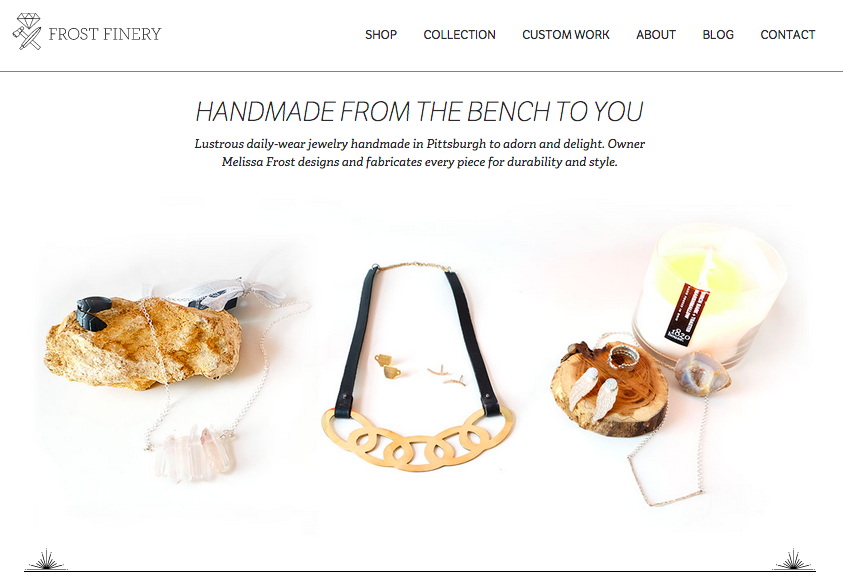
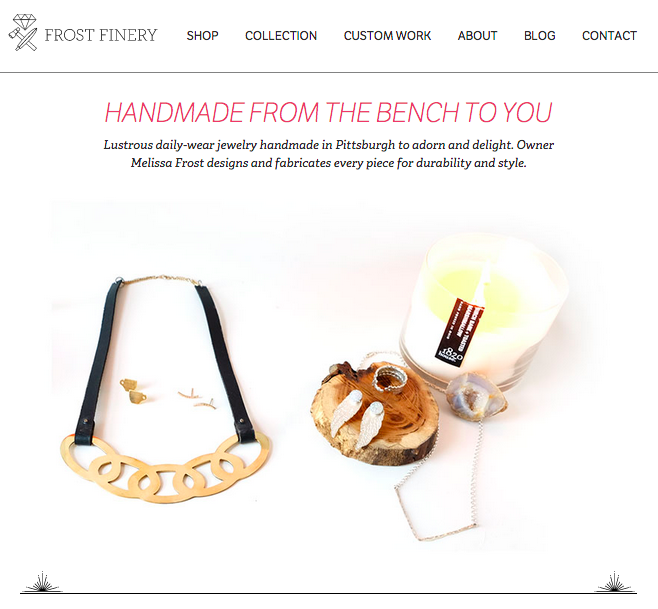
This was my first time also dealing with the <picture> HTML element, allowing different pictures to display on different-sized screens depending on the viewport width breakpoint. Writing php was difficult for this, but I eventually managed to get it working. I also learned of the picturefill script so this works on all browsers. Below is an example:



Git Tower was used again with pushing and pulling the latest versions of the site. Git Tower is great when 1 person is working on an issue, but Brad and I had out fair share of struggles when it came to tag-teaming the site on the last day before the launch. Certain stylings were getting deleted and older versions of the site were popping up. Thankfully with Git Tower, the paper trail of changes we made allowed us to fix these issues eventually. Such a love hate relationship.
Let the Good Times Roll
It was such a pleasure working on Frost Finery’s site, especially as my first redesign of an entire site. I learned a lot and had fun while doing it. It helps that I had a good teacher in Brad and someone who let’s me figure stuff out unless I desperately need help. Thanks for letting me share the details of the redesign with you. Go buy some Frost Finery jewelry and take care!