Exactly 1 year ago today, I started working for my brother, Brad Frost. It could’ve gone two ways:
1) I fall into place in the wonderful world of web design and development.
2) I crash and burn trying to figure out how to build websites.
Thankfully, I fell somewhere in between. I get the general gist of HTML, CSS, and JavaScript and try to do good work, but I can sometimes crash and burn along the way to get there.
You would think transitioning from my childhood passion and eventual career of meteorology to the land of web design and development would be difficult, but it has been easier than expected. Not easy, just easier than expected. Thankfully, I get to sit beside an intelligent individual most days who is willing to help me out when I can’t find an answer online (Stack Overflow, Codepen and CSS Tricks, I thank you). I get to read articles and books by other witty web folks who are also willing to lend a helping hand. All in all, I thoroughly enjoy front end design.
What is it like to work for my brother?
It has been great. Not to say that there hasn’t been the occasional butting of heads, but it comes with the territory. I don’t have to go into work at 3am anymore and I work from home when he is out of town. We can work outside if we want and the Deli on Butler Street keeps us energized with sandwiches and Turner’s Iced Tea. I also realize how busy him and his wife, Melissa, are. Not sure how they get everything done. I’m not sure they know how they get it all done.
What projects have I worked on this past year and what am I currently doing?
1) Learned web design/development
Used codecademy, books, and tips from Brad and others to learn web design and development. My experiences with the projects I have had the opportunity to work on also really helped. I feel like getting thrown into the fire is the best way I have learned web design and development. I continue to learn everyday.
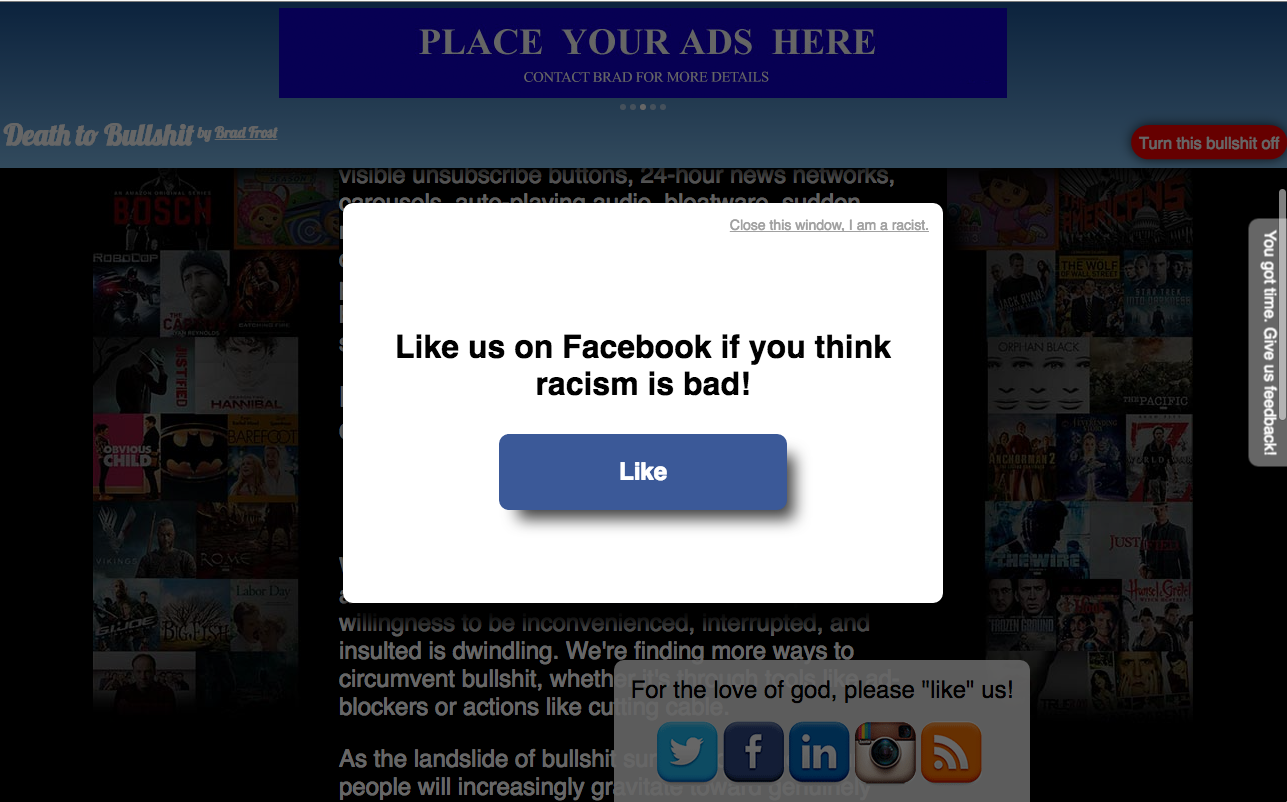
2) Death to Bullshit
deathtobullshit.com was my first actual project that I helped work on with Brad that involved CSS, HTML, and JS. It’s a website that essentially addresses what not to do when it comes to popups, advertising, and all of the other bullshit that takes the user away from the content he or she is actually there for. The site intentionally loads as a vanilla black and white page, but there is a lovely “Turn bullshit on” button that first pops up an alert making sure you want to turn it on. If you dare turn it on, the fun begins as popups and absurd bullshit populates your screen. I learned what to do when building websites by creating what not to do on websites.
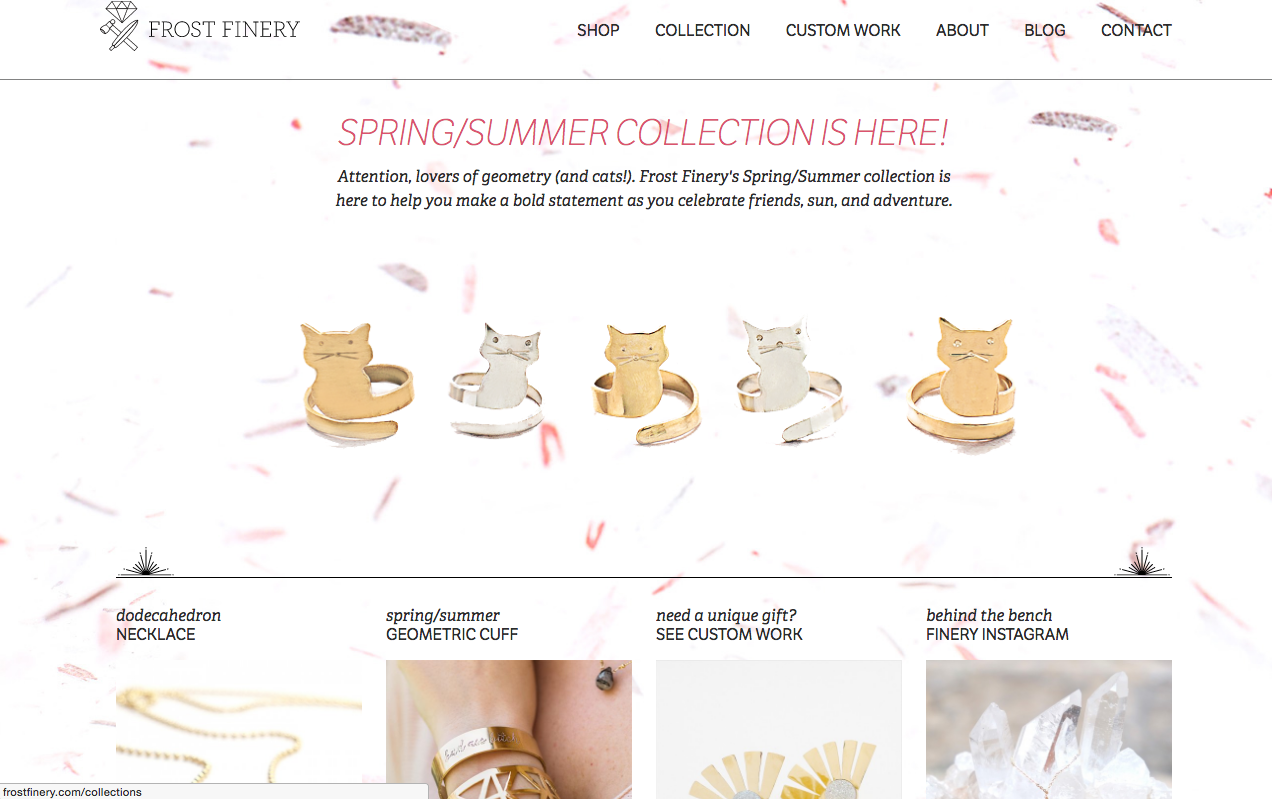
3) Frost Finery
My first client just so happened to be my sister-in-law, Melissa. She had started a jewelry business and needed a good looking site to market her jewelry. Brad set up the bones of the project and allowed me to do most of the lifting when it came to the rest of the development. This was my introduction to Pattern Lab (PL), which I didn’t completely understand at the time but eventually got the hang of it. It was also my introduction to Mustache, JSON, PHP, WordPress, and Grunt. I used PL to set up the structure of the site and PHP to actually build the live site that sits there today. I learned a lot about lazy loading images as well as flexbox and grids. I also learned that SVGs can be tons of fun to work with…
4) Styleguides.io
I didn’t create the site styleguides.io, but I am the one continuously adding articles, tools, podcasts, and examples relating to style guides. Brad sends me the link and I write the YAML and Markdown to include it on the site. If you are building a pattern library or style guide for your own or client’s site, this is definitely a good place to start to see examples.
5) Pattern Lab 2
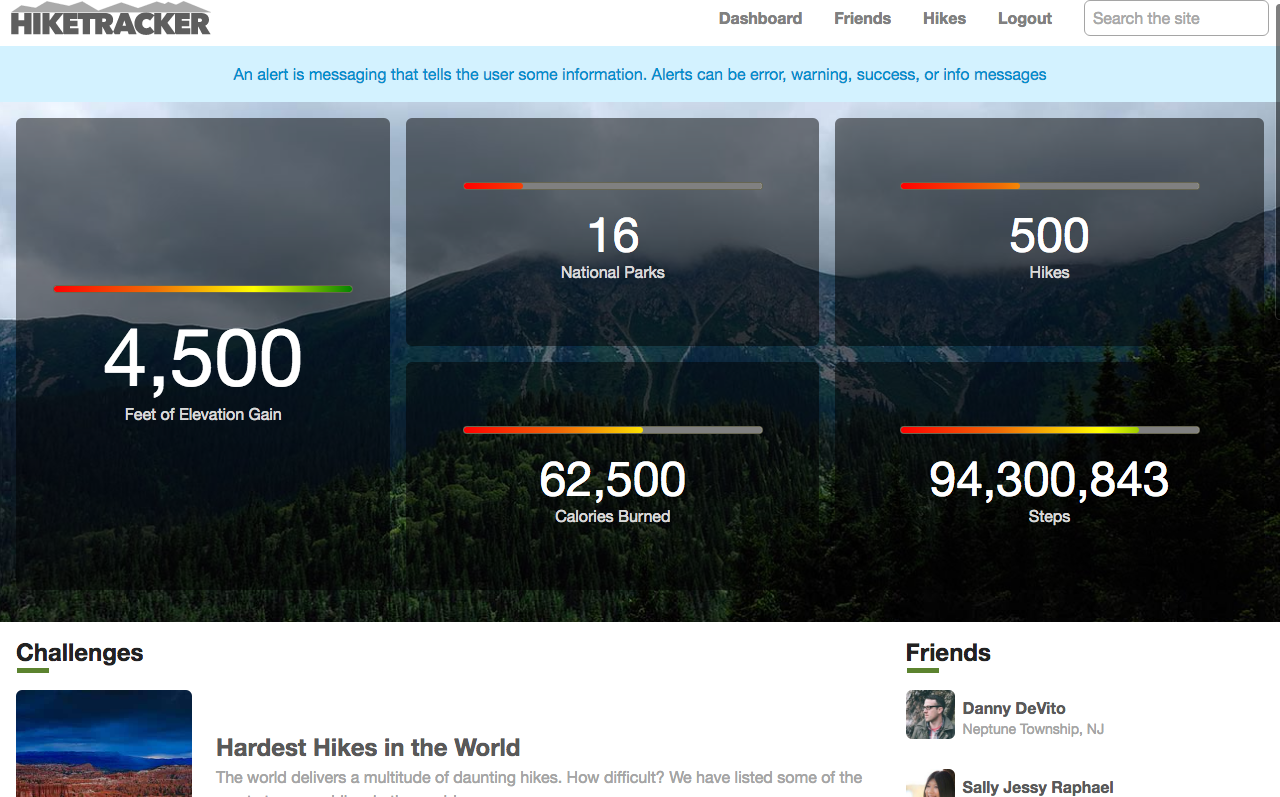
Started working on redesigning the website (1st image) that the new Pattern Lab would be available on in the fall which ended up getting redesigned another time or two until we felt it was right when we launched it last month. This was my introduction to Jekyll and how it differed compared to WordPress sites. This was also my introduction to Dave Olsen and Brian Muenzenmeyer, two very intelligent web developers and brains behind the functionality of PHP and Node versions of PL2. Along with the website redesign, I also built most of the demo (second image below) of PL2 as well as a few of the starter kits that will come out at a later date I believe.
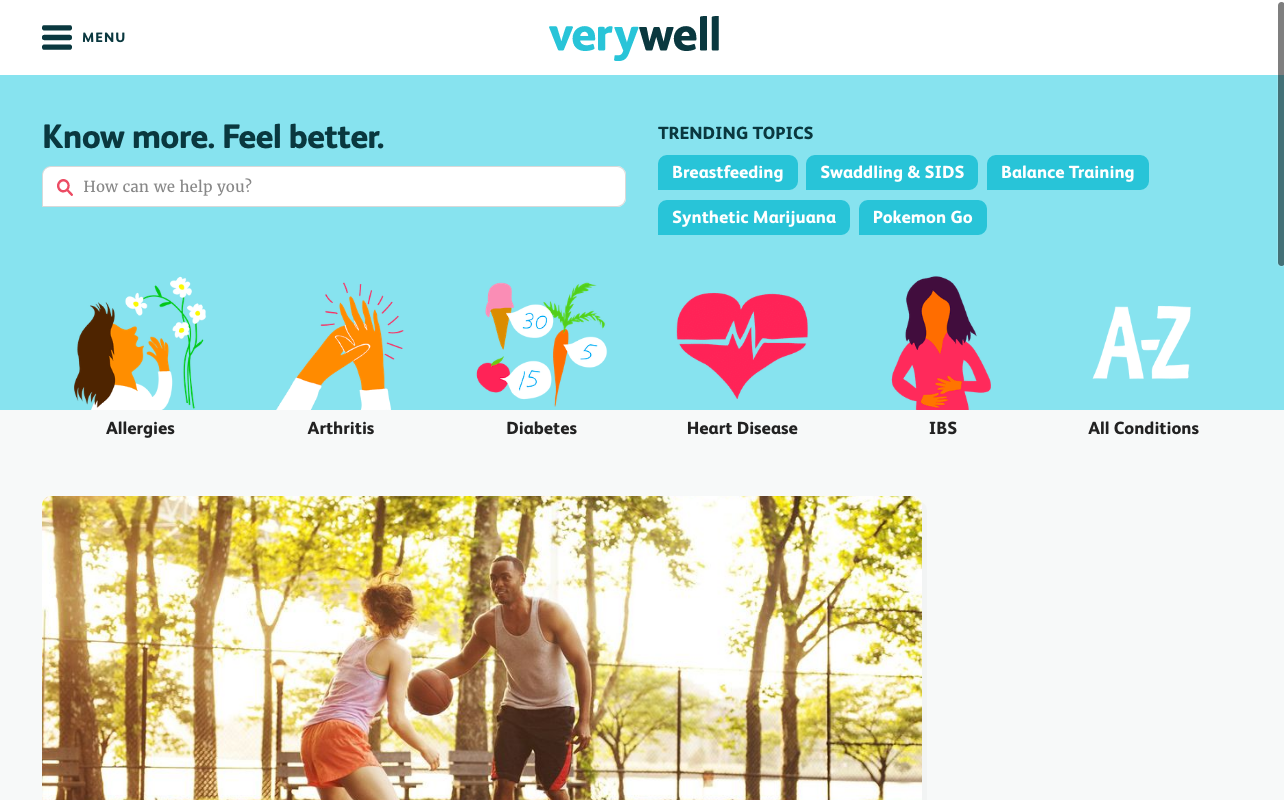
6) Verywell
Verywell.com started in the winter and carried into the spring. It was my first time working with a client outside of my family. Verywell is a health site by about.com based out of New York City. I had the opportunity to work with their designers and developers both remotely and in Times Square to build the site. I also had the opportunity to work with Dan Mall and Josh Clark, two cool cats who are also super friendly (pun intended for Dan’s company) and super smart with the web. I learned a lot about XML and Java as well as search engine optimization and what it takes to launch a larger site. I am thankful for the opportunity to work on Verywell.

7) Atomic Design
A little design work and tweaks for mainly the edits branch of Brad’s book Atomic Design. The yellow highlight was my doing. Nothing big, but thought it should be mentioned.
8) Hometown Business
I am currently finishing up the new website for a business back near my hometown of Oil City, PA. This is my first project building everything on my own. I am learning a lot about domain names, web hosting, and the amount of work it takes to build a site by yourself. I have also learned more recently how I should’ve used BEM CSS structure instead of SMACSS.
9) Large Company Design System
I am also currently helping to build a design system for a huge corporation. Can’t say much, but I can tell you I’ve learned a lot about thinking carefully about flexibility of components and front-end markup and CSS structure. In these early days of the project I have learned so much and am looking forward to learning more.
10) Web Design Day
I got to attend my first web design conference this year and it just so happened to be in Pittsburgh. Was a pleasure learning so much from web experts and meeting new people. Here’s what I learned.
11) Yard work, cleaning, errands, etc.
When working for your brother, you tend to get sucked into doing some grunt work. While working for Brad Frost Web, I have helped close in basement stairs, built 2 tables out of an electrical spool, rebuilt a brick patio, rebuilt a raised garden bed, planted grass seed with the help of Scott’s PatchMaster, built barriers so groundhogs couldn’t get into Brad’s yard, and other things. I also help watch Ziggy, the bulldog who gets treated like a king. The little free time we do have, we are constructive with it. I enjoy taking a break from the computer screen to get some fresh air and help out.
12) Jamming
If there is one thing a work day should end with, it is music. Yes, Brad and I played in a band together when I was 13 and we get the opportunity to after many work days. It is a good stress reliever and just a good time.
What I plan on doing this next year:
1) Finish my current projects
2) Read more web design books and articles, because I didn’t read enough this past year
3) Redesign my website, because I know it is hard to read this without wanting to redesign this site
4) Other projects that eventually pop up on the radar.
5) Ask less questions and continue to work hard
6) Figure out what makes me most passionate about web design and development. Figure out where my place is within this field.
Thanks to all who helped make my first year making web stuff a fantastic one!